Ada 4 langkah yang kita lalui dalam menerapkan ini.
1. Menyembunyikan komentar asli / default blogspot. (Ini opsional bisa ya bisa tidak)
2. Membuat aplikasi komentar di facebook
3. Memasang aplikasi dan Menambahkan moderator meta tags di template blog.
4. Memasang kotak komentar facebook di edit HTML template
4. Memasang kotak komentar facebook di edit HTML template
Oke saya kira langsung saja kita ikuti tutorialnya.
Ingat, saya sarankan sobat mencobanya di blog percobaan dulu, baru sobat ulang lagi diblog yang sobat inginkan !!
A. Menyembunyikan komentar default blogspot (opsional)
Menyembunyikan komentar bawaan blog ini adalah pilihan bisa iya bisa
tidak. Jika disembunyikan maka yang muncul cuma komentar facebook,
sedangkan jika tidak maka yang muncul keduanya.
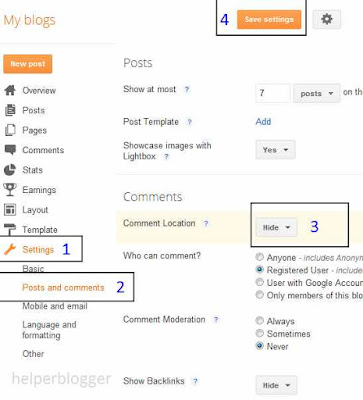
Masuk ke akun blogger > Dasbor > Setelan/Setting > Pos dan Komentar. Selengkapnya lihat gambar.
Masuk ke akun blogger > Dasbor > Setelan/Setting > Pos dan Komentar. Selengkapnya lihat gambar.
B. Membuat aplikasi komentar facebook
1. Pastikan sobat login di facebook kemudian masuk ke Facebook Developers Page
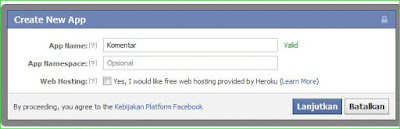
2. Klik Ke Aplikasi > Klik Create New App. Akan muncul seperti gambar di bawah.
3. Setelah itu akan muncul Security Check Captcha, masukkan kode yang diminta pada form, kemudian kirim/submit
4. Setelah langkah di atas mungkin akan terjadi berulang kembali kita
disuruh memasukkan ulang kode captcha, teliti ada opsi untuk konfirmasi
lewat nomor telepon. (Langkah ini mungkin tidak selalu, karena saat saya
mencoba lewat akun facebook yang lain tidak memerlukan proses ini.)
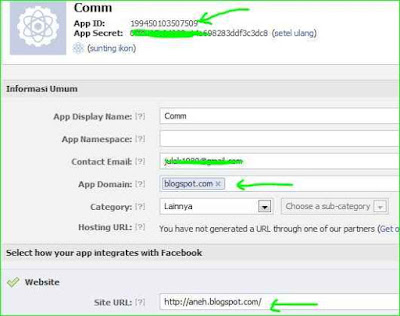
Jika selesai langkah 3 bisa juga langsung muncul gambar berikut;
Simpan code App ID yang nantinya akan kita masukkan di meta tag template blog. Setelah itu isikan alamat blog kita, App Domain ketikkan blogspot.com jika kita masih memakai blogspot dan isi sesuai domain sendiri jika kita memakai domain sendiri, sesuai keterangan gambar di atas. Pada Website masukkan alamat url blog kita. Lalu save changes / simpan perubahan.
C. Memasang aplikasi dan Moderator meta tag aplikasi di template blog.
Masuk akun blogger > Template > Edit HTML > Centang Expland
Template Widgets.
Silahkan anda Cari kode<data:post.body/> biasanya kalau ada banyak pilihan harus anda coba satu" (saya juga awalnya gagal),kemudian taruh kode berikut ini dibawah kode tadi
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/><script src='http://connect.facebook.net/en_US/all.js#appId=APP ID&xfbml=1'/><fb:comments expr:href='data:post.url' numposts='5' width='580'/>
</b:if>
APP ID ganti dengan no app id yang sudah anda buat
5. Anda cari kode berikut ini <b:skin><


0 komentar:
Post a Comment
Anda sopan saya segan..Titip Alamat blog anda disini pasti akan saya kunjungi balik